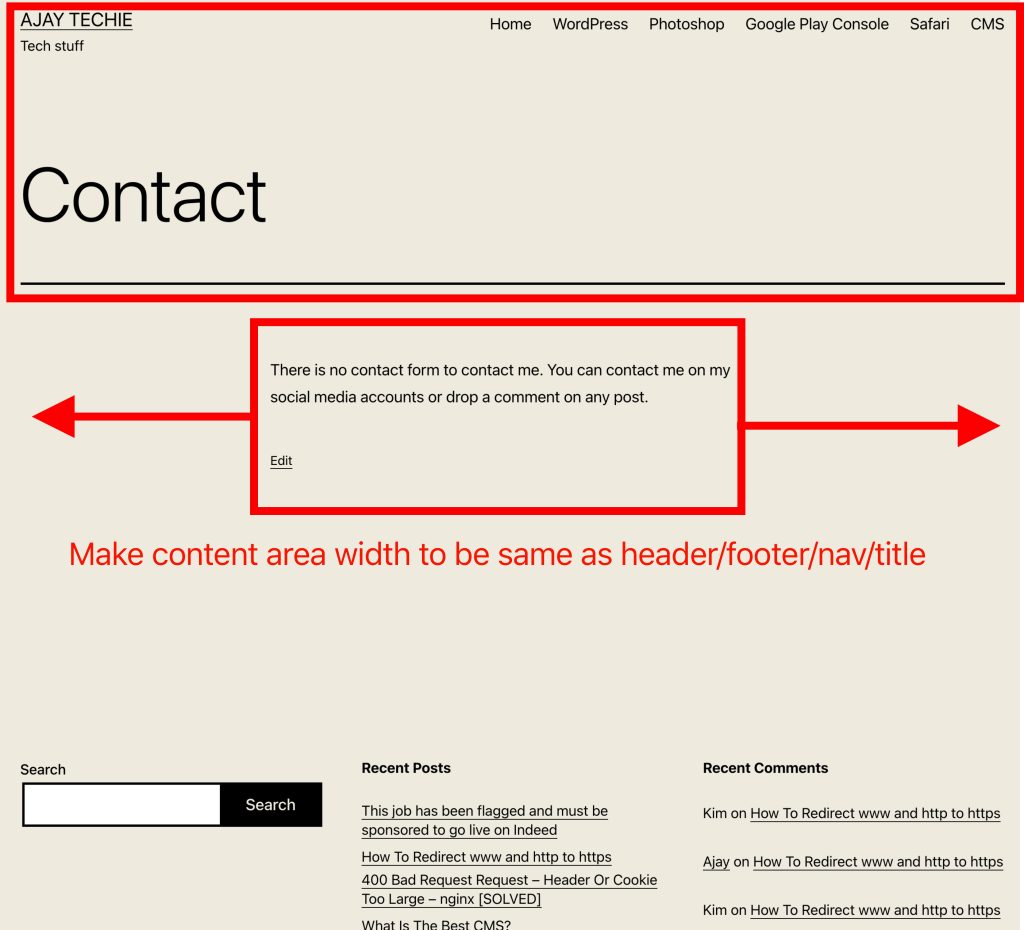
By default the post/page/category/archive content area’s width is less than header/footer/nav/post or page title’s width in the desktop view or large screen size. It’s fucking annoying, not sure why they would do that. Ideally the post etc content area should have same width as title, nav, header footer etc.

There is very simple way to change it. Just copy following code in your theme’s css or custom CSS in the theme customisation and it will be fixed in no time
/* Change the content width to be same as header/nav/footer's width */
@media only screen and (min-width: 822px) {
:root {
--responsive--aligndefault-width: min(calc(100vw - 8 * var(--global--spacing-horizontal)), 1240px);
}
}






Leave a Reply