Author: Ajay
-
Safari Web Content High CPU And Memory Usage on MacOS [Solved]
Find out how to solve Safari Web Content High CPU & Memory Usage issue on macOS.
-
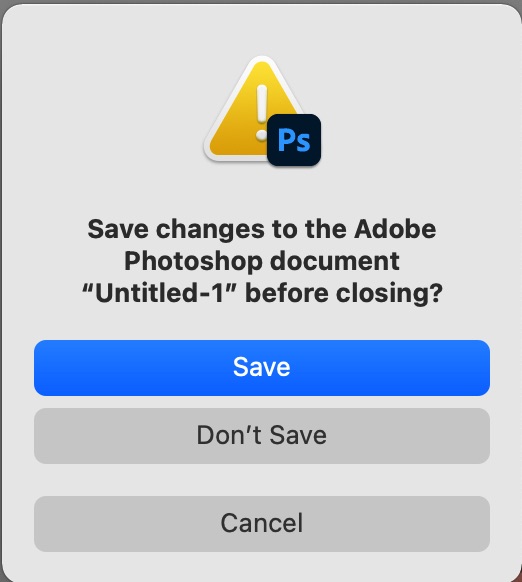
How To Disable Save changes to the Adobe Photoshop document before closing? Dialogue
Find out how to disable Save changes to the Adobe Photoshop document before closing? dialogue in Photoshop 2021
-
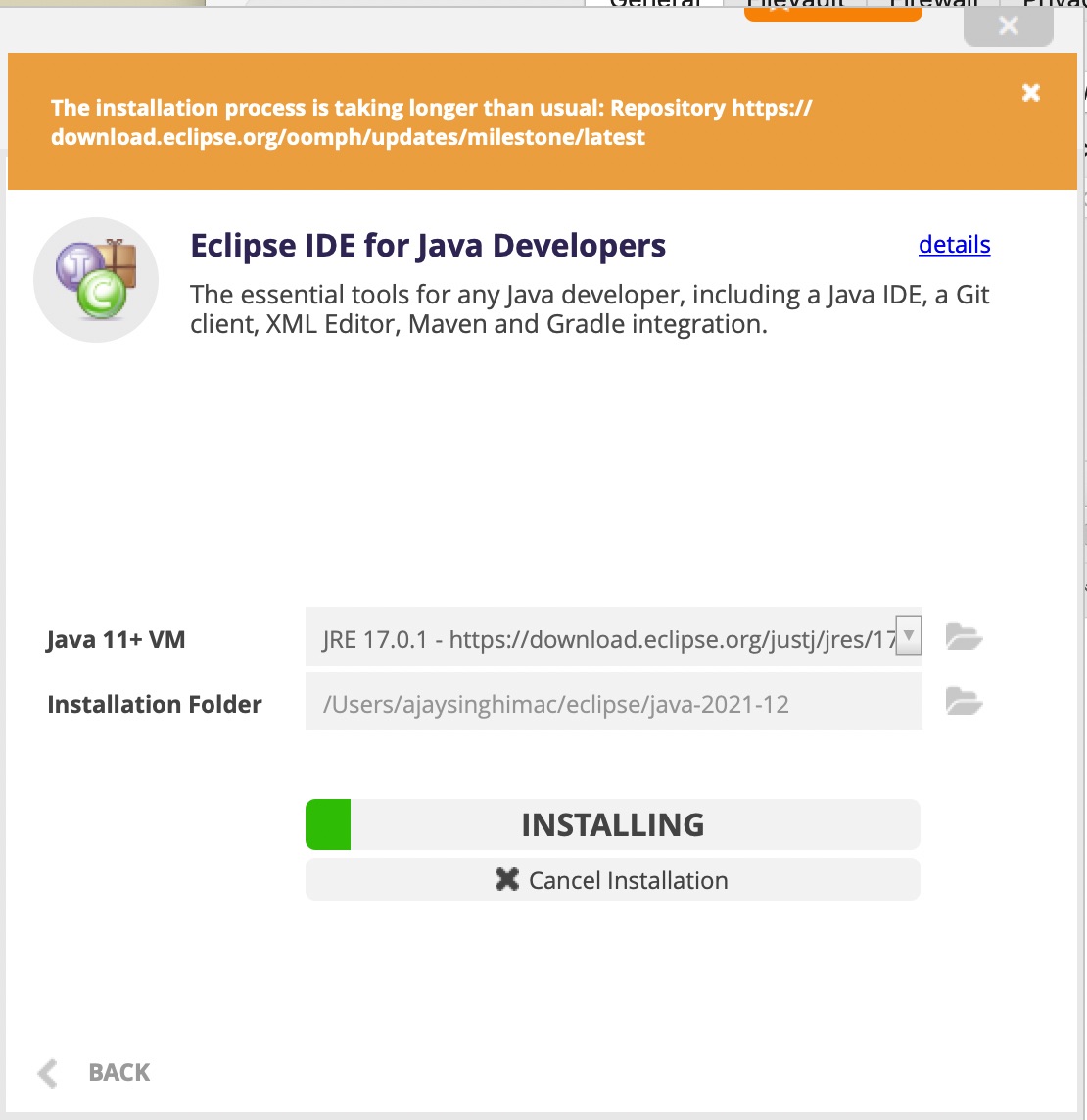
Why Is Eclipse So Fucking Slow?
Eclipse is so slow to install, update or to install a software. In this post I’ll try to find solution for these common problems.
-
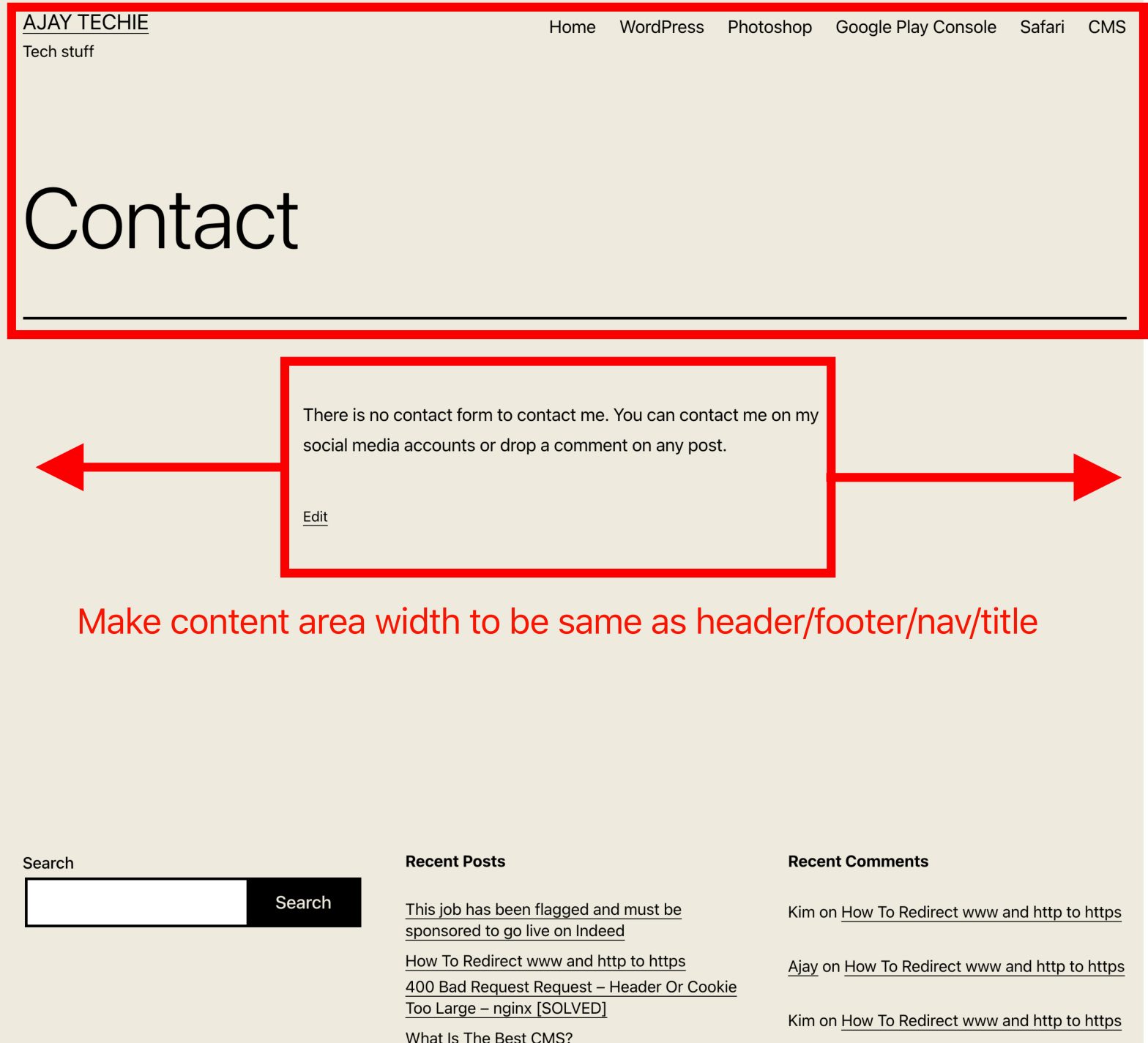
How To Change Width of Post Content Area In TWENTY TWENTY-ONE WordPress Theme
Simple instructions to change the width of post content area in 2021 theme.
-
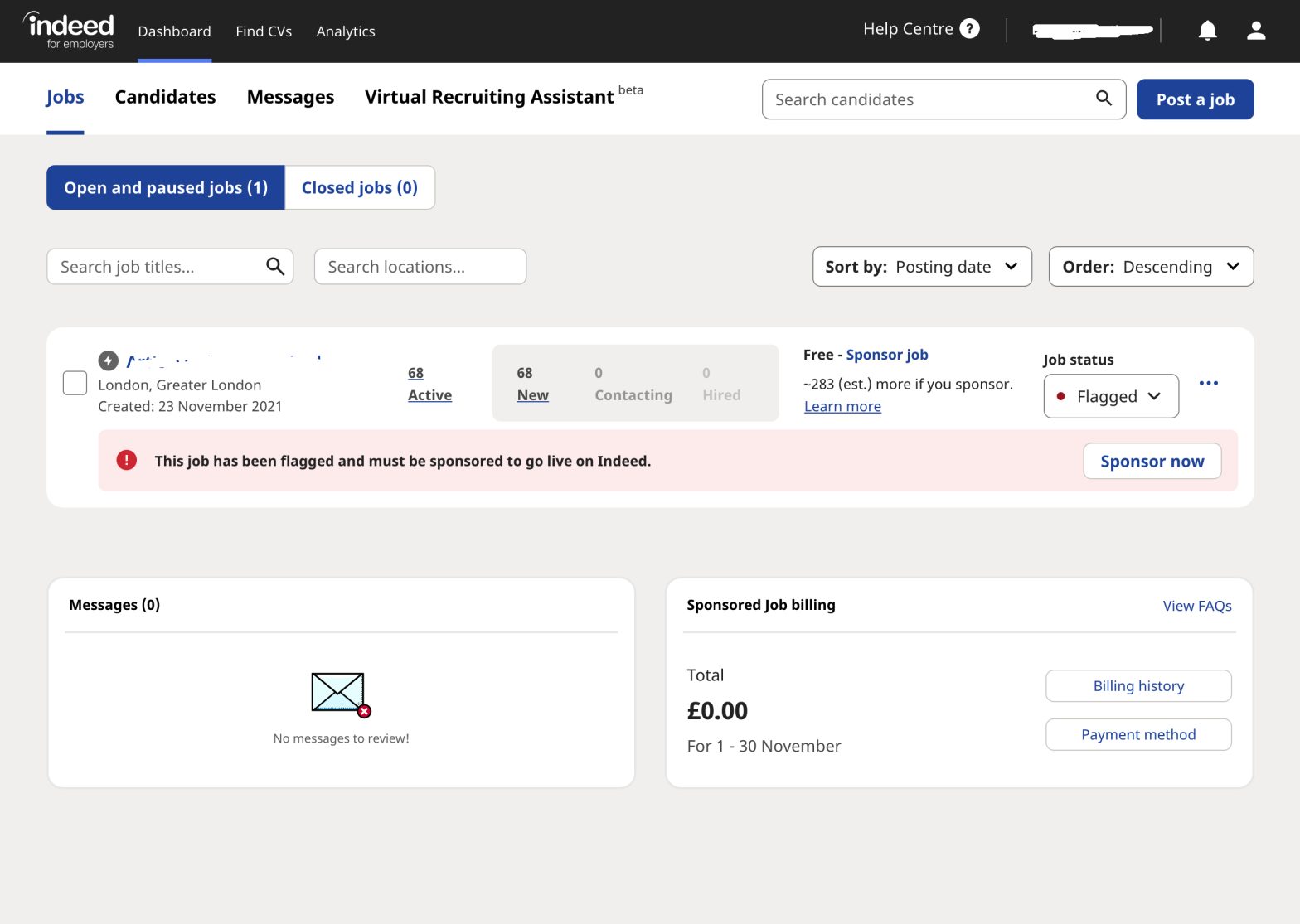
This job has been flagged and must be sponsored to go live on Indeed
indeed.com uses a genius way to force employers to use their paid services.
-
How To Redirect www and http to https
How to redirect www and http to https on Linux & Apache.
-
400 Bad Request Request – Header Or Cookie Too Large – nginx [SOLVED]
Find out how to fix this issue.
-
What Is The Best CMS?
Looking for the best CMS? Read this article to enlighten yourself.
-
How To Install WordPress With One Line Of Code
Copy & Paste this one line of command to install WordPress instantly.
-
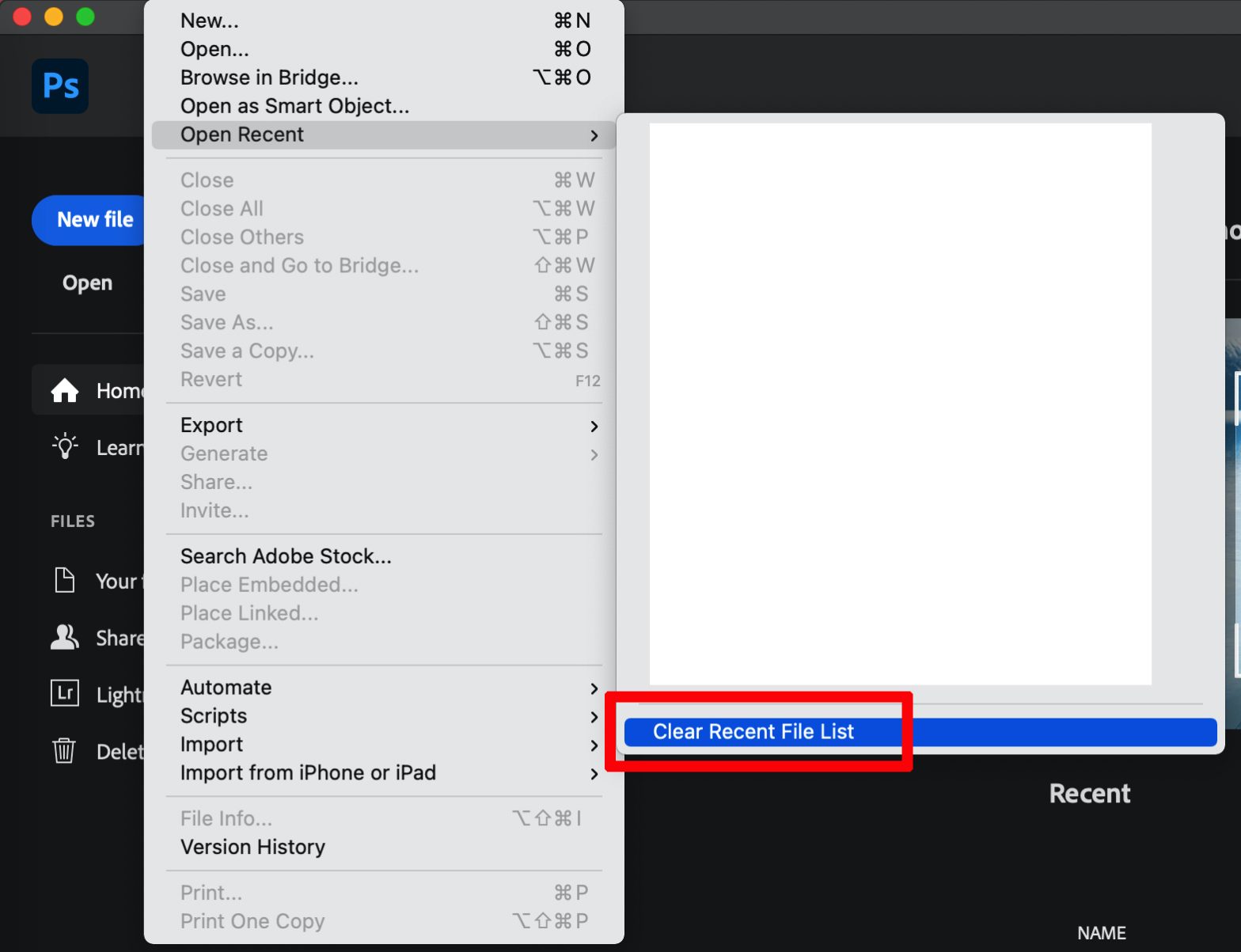
How To Clear Recent File List in Photoshop
Quick instructions on how to clear recent file list in Photoshop
![Safari Web Content High CPU And Memory Usage on MacOS [Solved]](https://ajaytechie.com/wp-content/uploads/2021/12/Safari-Web-Content-High-CPU-Memory-1568x1034.jpg)





![400 Bad Request Request – Header Or Cookie Too Large – nginx [SOLVED]](https://ajaytechie.com/wp-content/uploads/2021/11/400-Bad-Request-Request-Header-Or-Cookie-Too-Large-nginx-1568x737.jpg)